Comparação Frontend e Wireframe
Introdução
Nesta seção, tem-se uma análise comparativa entre as telas desenvolvidas no frontend e o wireframe feito préviamente pelo grupo. Serão avaliados diversos aspectos, como legibilidade, posicionamento e estilo dos botões, layout geral, paleta de cores e consistência visual. O objetivo é verificar se a implementação está alinhada com a proposta de design, garantindo uma experiência de usuário intuitiva e agradável.
Tela de Login
Frontend

Fonte: Elaboração Grupo 4U
Wireframe

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: As duas telas são muito semelhantes em termos de paleta de cores, utilizando tons de azul e branco em ambas as versões, mantendo a consistência visual.
Elementos Gráficos: Os elementos gráficos, como o logo do Hospital Sírio-Libanês e o logo do grupo 4U, são consistentes em ambas as telas, com posicionamento e cores idênticos.
Imagens: Não são aplicáveis nesta tela.
Textos: Os textos sofrem algumas alterações quando aplicados no frontend, com o objetivo de padronização entre telas e funcionalidade. Nos campos de entrada, tanto no wireframe quanto no frontend, são utilizadas as palavras "Email" e "Senha". No entanto, há uma alteração na tipografia para se alinhar com a identidade visual do projeto.
Botões e Links: O texto abaixo dos campos de entrada, no wireframe, está escrito "Esqueceu sua senha?", enquanto no frontend foi alterado para "Esqueci minha senha" para proporcionar uma melhor experiência do usuário. O botão de login também sofre alterações de tipografia, dimensão e cor. No frontend, o botão é interativo, mudando de cor quando o mouse passa por ele, ficando da mesma cor apresentada no wireframe.
Layout e Estrutura: Embora as duas telas sejam muito semelhantes em termos de layout, o frontend apresenta espaçamentos diferentes do wireframe. Essa adaptação foi realizada após a visualização no tamanho real da tela, buscando uma melhor apresentação visual.
Tela de Menu de Funcionalidades
Frontend

Fonte: Elaboração Grupo 4U
Wireframe

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: A paleta de cores utilizada em ambas as telas é a mesma, trabalhando com os mesmos tons de azul, branco e cinza, mantendo a consistência visual.
Elementos Gráficos: A barra de navegação foi desenvolvida para ficar o mais semelhante possível ao componente do wireframe, com a única alteração sendo o peso da letra dos itens do menu, que ficou um pouco mais fina no frontend. Outra alteração nesse mesmo componente são as interações dos itens do menu "Layouts", "Montar Kit" e "Estatística", que mudam de cor quando o mouse passa por cima no frontend.
Imagens: As ilustrações utilizadas são as mesmas em ambas as telas, pois são apenas placeholders temporários e serão alteradas futuramente.
Textos: A tipografia foi alterada para se alinhar com a identidade visual do projeto, e o tamanho foi aumentado para melhorar a legibilidade.
Botões e Links: Os três objetos centrais (botões) foram alterados durante o desenvolvimento do frontend. Percebemos que transformá-los em grandes botões, removendo o texto "clique aqui para ..." e a função de dropdown, além de implementar a função de foco nos botões, tornou o design mais limpo e intuitivo, melhorando a experiência do usuário.
Layout e Estrutura: O layout em ambas as telas é muito similar, com as três opções de funcionalidades dispostas lado a lado, centradas horizontal e verticalmente.
Tela de Layouts
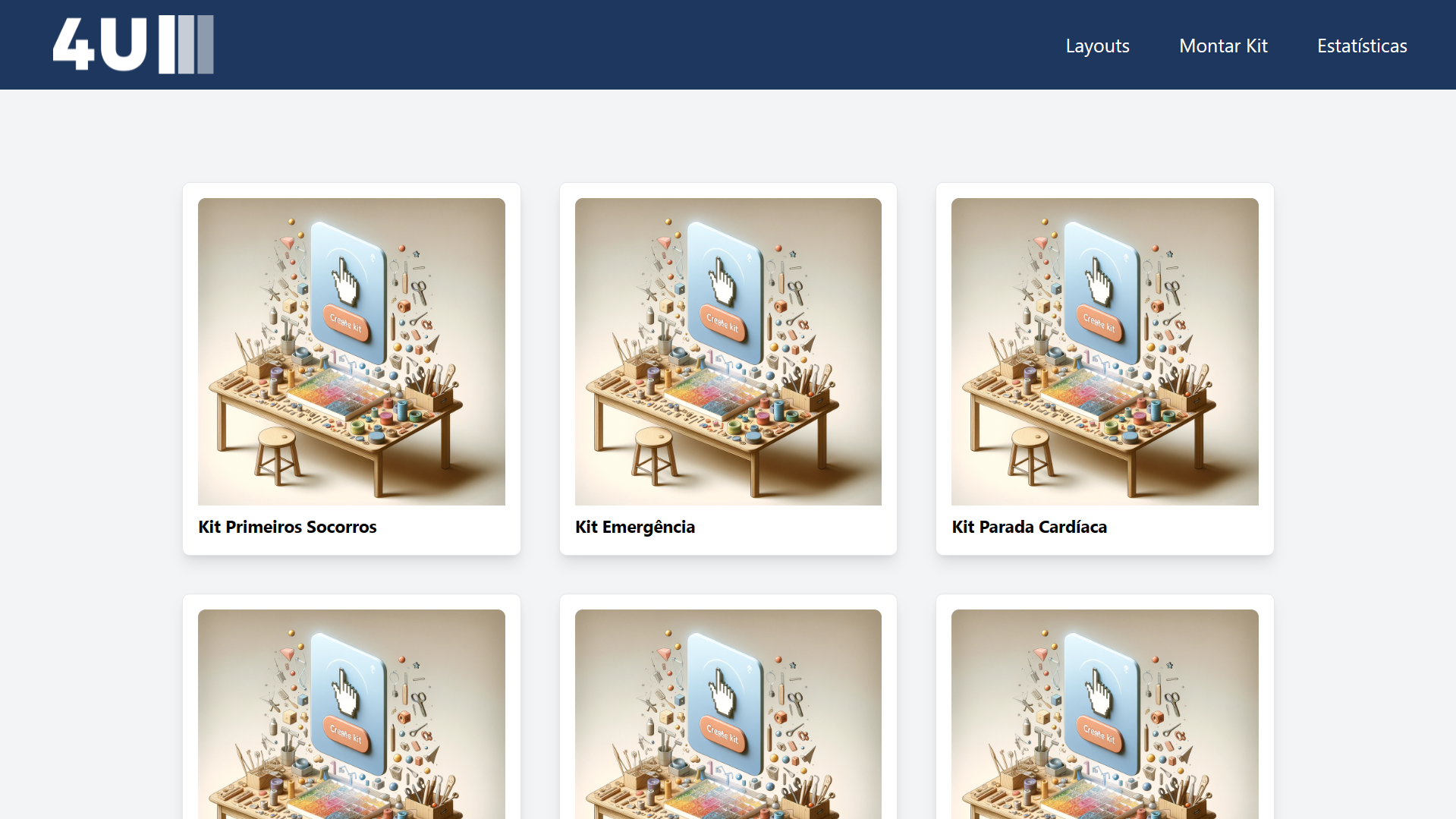
Frontend

Fonte: Elaboração Grupo 4U
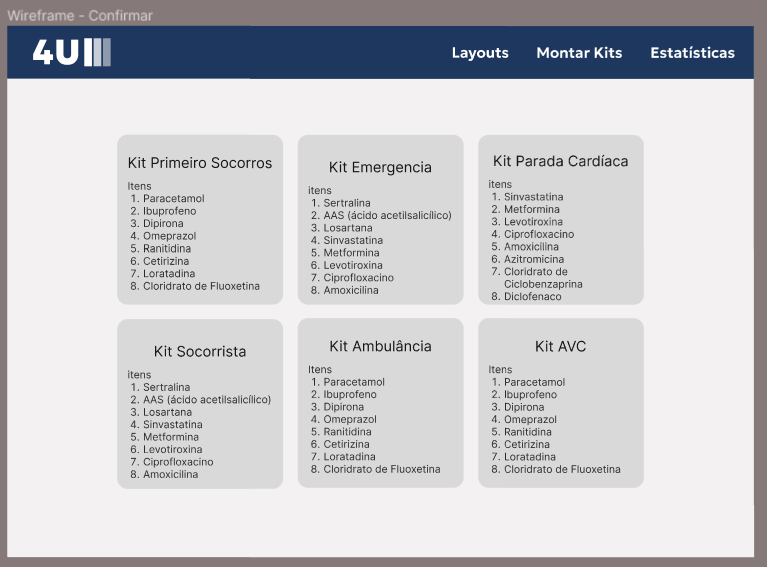
Wireframe

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: Ambas as telas seguem o padrão da identidade visual, com tons de azul, branco e cinza.
Elementos Gráficos: A barra de navegação foi desenvolvida para ficar o mais semelhante possível ao componente do wireframe, com a única alteração sendo o peso da letra dos itens do menu, que ficou um pouco mais fina no frontend.
Imagens: No frontend, foram adicionadas imagens ilustrativas, placeholders temporários, no lugar de apenas quadrados com texto. Essa mudança torna a tela mais dinâmica e visualmente atraente, melhorando a experiência do usuário.
Textos: No frontend, grande parte do texto é retirado, deixando as informações dos kits aparentes apenas quando o usuário clica no nome do kit. Isso evita a poluição visual presente no wireframe, onde todas as informações estão explícitas e podem ser cansativas de ver. Além disso, a tipografia dos nomes dos kits foi alterada para padronizar com as demais telas e com a identidade visual do projeto.
Botões e Links:
Layout e Estrutura: Ambas as telas possuem um layout semelhante com três colunas, mas no frontend foi implementada a função de scroll na página, levando em consideração que haverá vários kits, não apenas seis, como mostrado no wireframe.
Modal dos Layouts
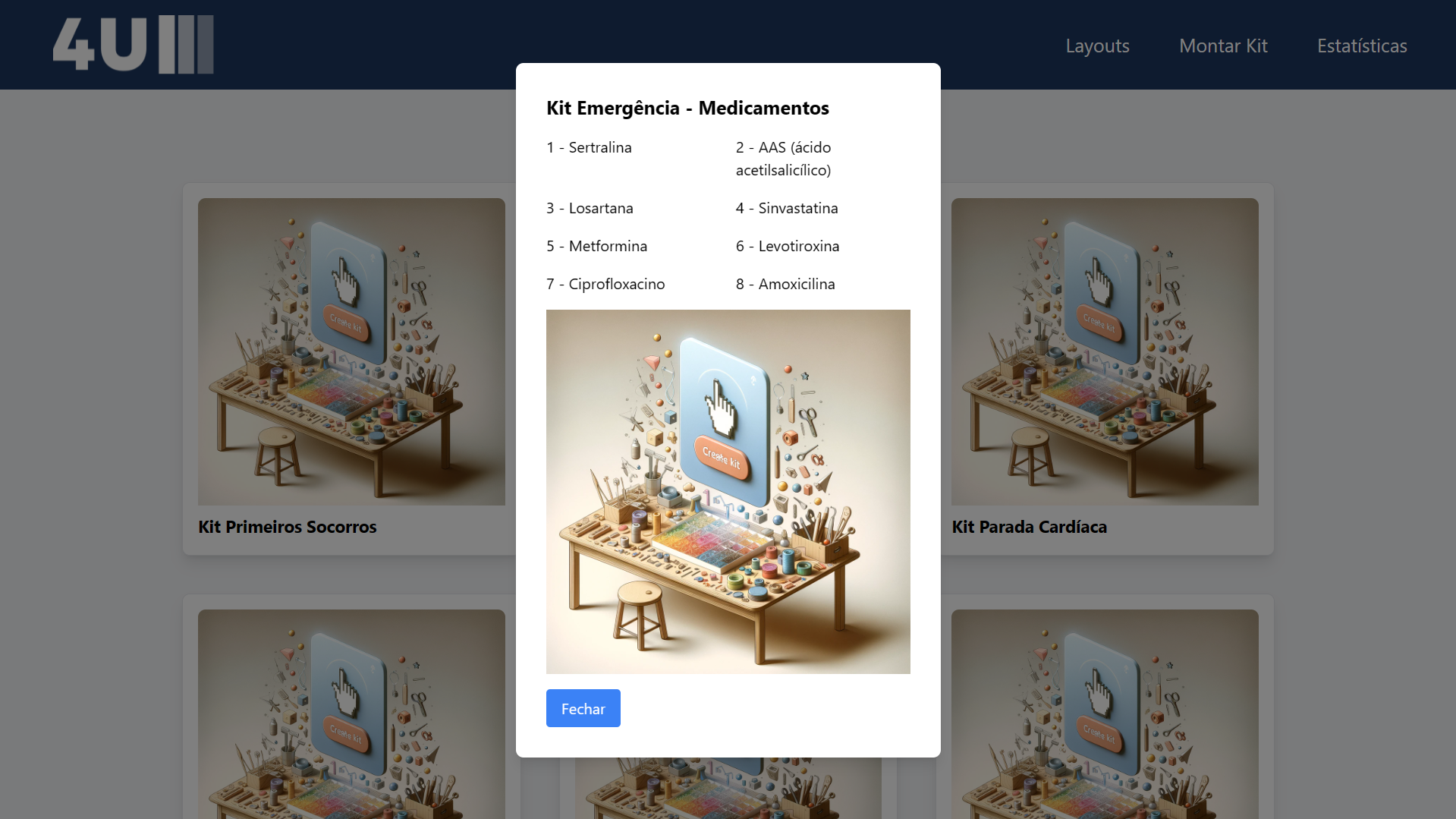
Frontend

Fonte: Elaboração Grupo 4U
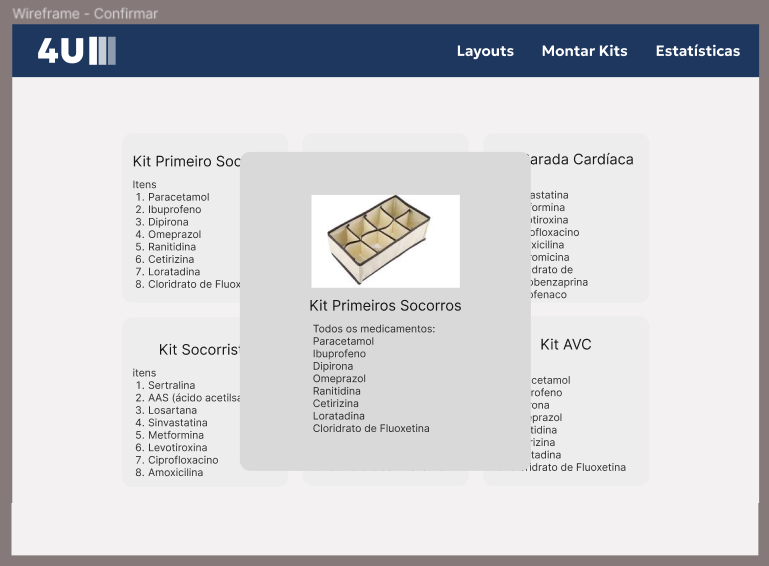
Wireframe

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: Ambas as telas seguem o padrão da identidade visual, com tons de azul, branco e cinza.
Elementos Gráficos: Os seus elementos gráficos são mais sofisticados no frontend, como sombras e sobreposições que agregam profundidade e dimensão ao design do modal, contrasta com o wireframe que adota uma abordagem mais simplista, focando principalmente na funcionalidade e estrutura básica, apresentando assim menos estilização gráfica.
Imagens: O wireframe e o frontend seguem a mesma ideia ao utilizar imagens para ilustrar o layout do kit, servindo como referências visuais para o usuário. No entanto, a imagem placeholder no modal do frontend é padronizada, alinhando-se com o estilo dos demais placeholders utilizados nas demais telas.
Textos: No frontend, os textos dentro do modal são claros e organizados, com numeração que facilita a leitura e compreensão dos itens do kit, contrastando com o wireframe, onde os textos são apresentados de forma mais básica e sem uma hierarquia visual ou formatação adicional.
Botões e Links: No desenvolvimento do frontend um botão foi criado para fechar o modal, ele está localizado na parte inferior, de acordo com as melhores práticas de UX para simplificar a navegação, enquanto no wireframe não tem uma representação explícita de um botão de fechamento.
Layout e Estrutura: O frontend exibe um modal com uma estrutura detalhada, com cabeçalho, corpo principal com lista de itens e rodapé com botão de fechamento, já no wireframe, os itens são essencialmente os mesmos apresentados de uma maneira simplória. A nova organização primora a experiência do usuário ao oferecer uma interface mais intuitiva e visualmente atraente.
Tela de Montar Kits
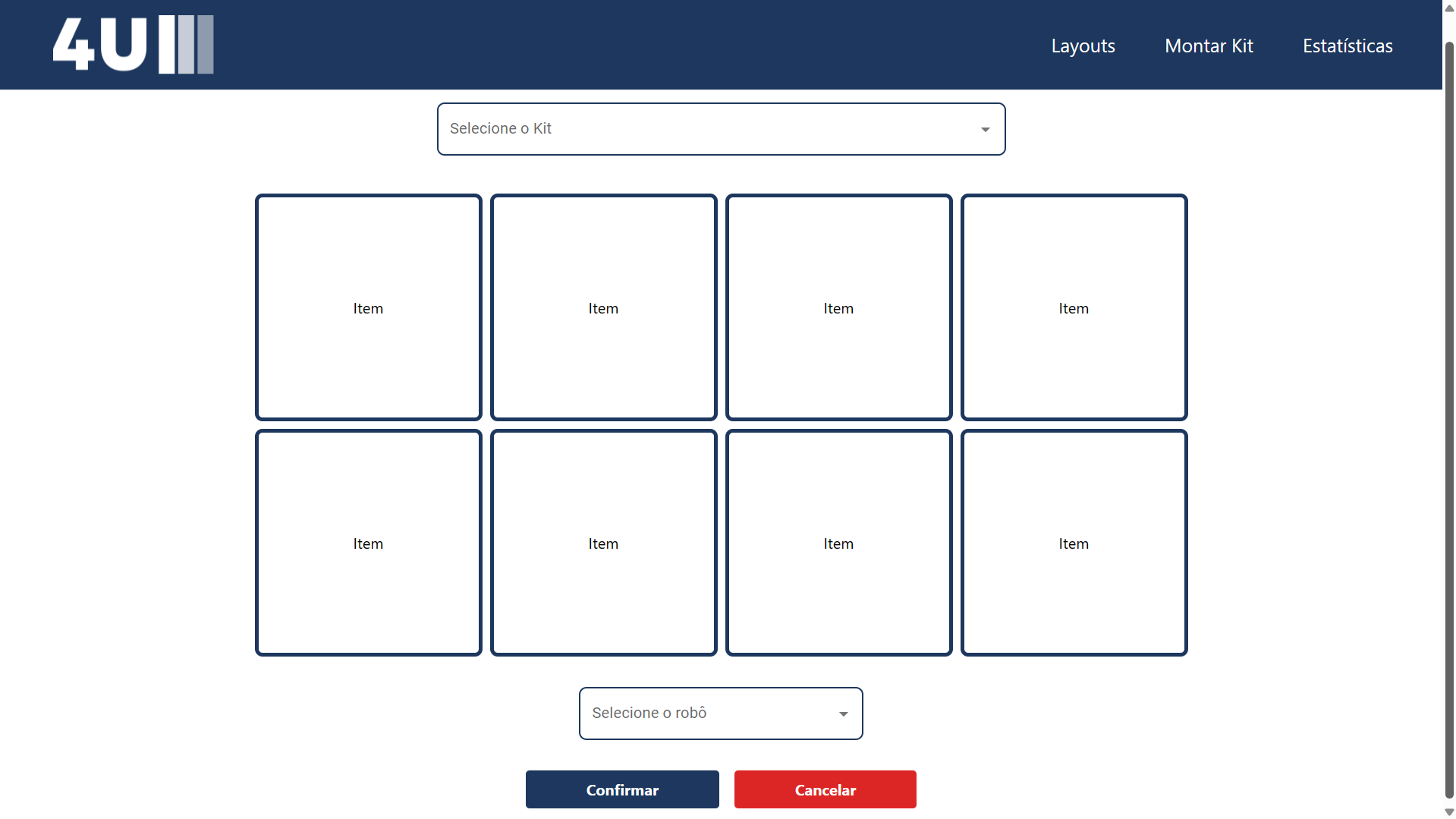
Frontend

Fonte: Elaboração Grupo 4U
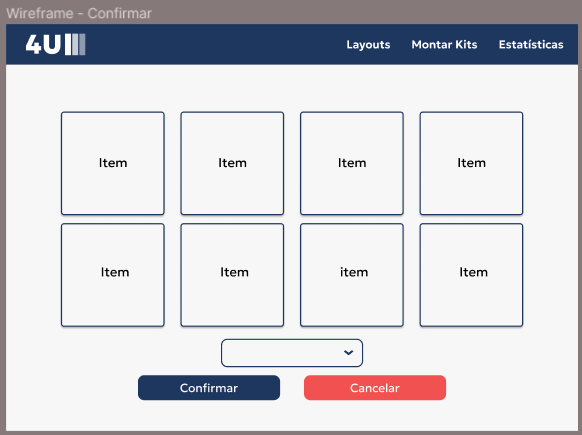
Wireframe

Fonte: Elaboração Grupo 4U

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: A paleta de cores utilizada em ambas as telas é a mesma, trabalhando com tons de azul, branco e cinza, mantendo a consistência visual.
Elementos Gráficos: A barra de navegação e os elementos de interface do usuário foram desenvolvidos para ficar o mais semelhante possível ao wireframe. No frontend, as caixas dos itens são delineadas em azul, sugerindo interatividade. O peso das fontes no frontend parece ser ligeiramente mais fino que no wireframe, oferecendo um visual mais refinado.
Autocomplete: A função de autocomplete que estava prevista para ser uma tela separada no wireframe foi integrada de forma eficaz na mesma página no frontend, permitindo uma experiência de usuário mais fluida e sem interrupções desnecessárias.
Imagens: Não são aplicáveis nesta tela específica, já que ambas as telas mostram caixas de itens em vez de ilustrações.
Textos: O texto nas caixas dos itens é consistente em termos de tipografia em ambas as versões, sugerindo uma padronização no design. O tamanho da fonte é adequado para a legibilidade nas interfaces.
Botões e Links: Os botões "Confirmar" e "Cancelar" no frontend seguem o estilo visual definido no wireframe, mas com um realce de cor mais forte, potencialmente para melhorar a visibilidade e a usabilidade.
Layout e Estrutura: O layout geral e a estrutura das telas são muito similares, com uma grade de caixas de itens dispostas de maneira ordenada. A adição dos menus dropdown no frontend para a seleção do kit e do robô mostra uma integração pensada para simplificar o processo, agrupando funcionalidades relacionadas na mesma tela e evitando a necessidade de navegar para uma página separada como no wireframe original.
Tela de Estatísticas (Tabela)
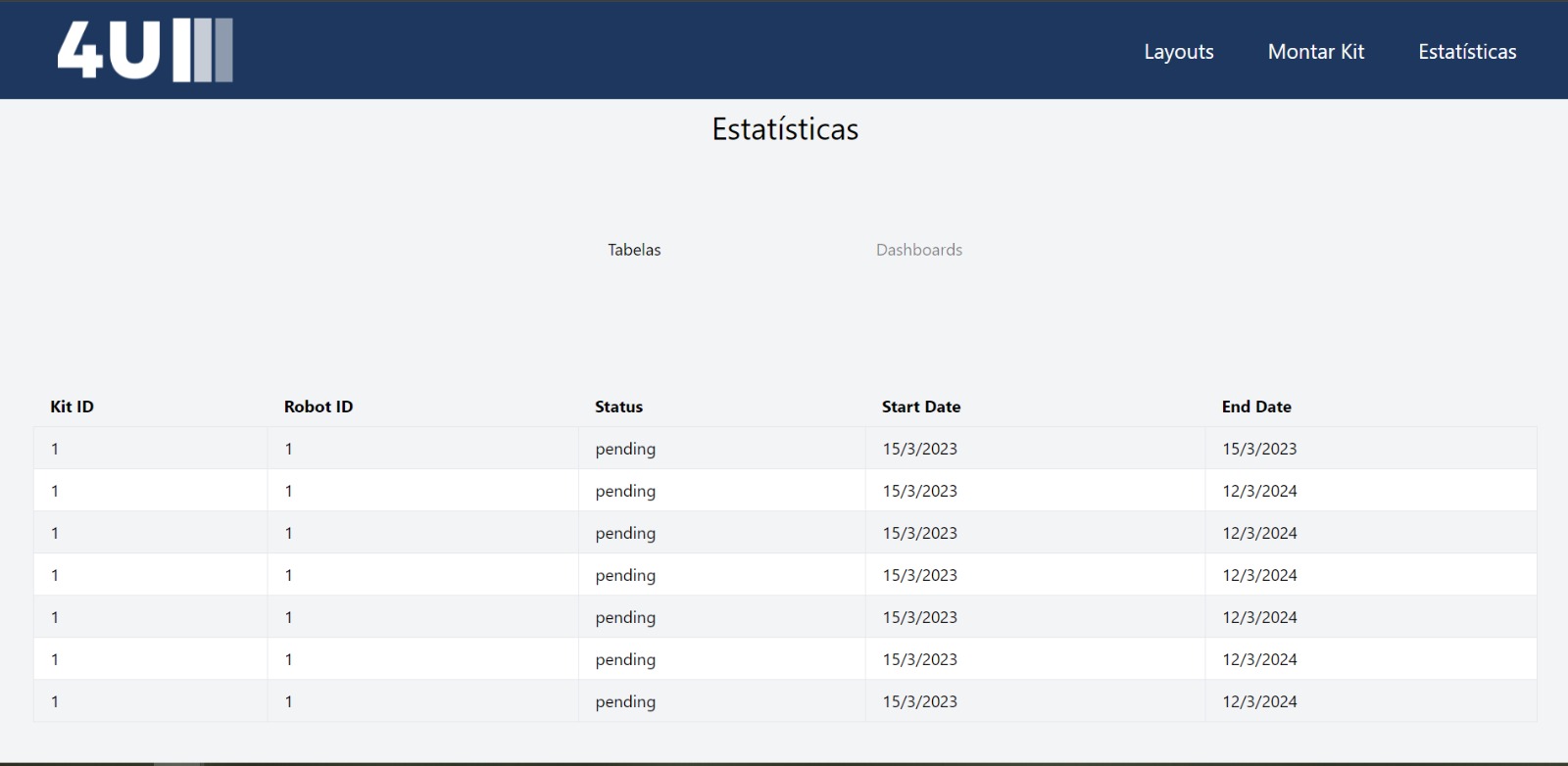
Frontend

Fonte: Elaboração Grupo 4U
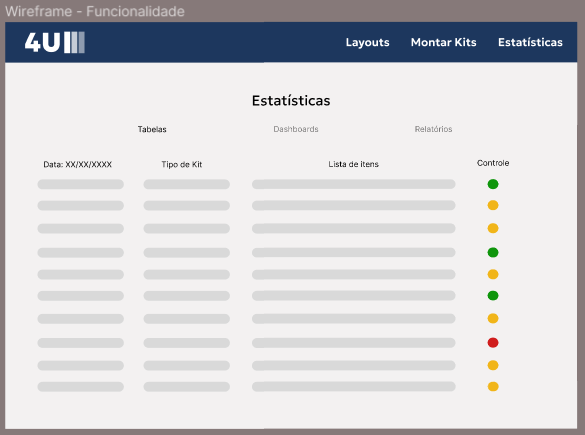
Wireframe

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: As duas telas são muito semelhantes em termos de paleta de cores, utilizando tons de azul e branco em ambas as versões, mantendo a consistência visual.
Elementos Gráficos: A tela de frontend inclui elementos gráficos finalizados, como tabelas com dados detalhados (dados fictícios apenas para representação), e ícones nos botões de navegação. O wireframe, por sua vez, utiliza retângulos e linhas para indicar a localização e o tamanho aproximado desses elementos.
Imagens: Não são aplicáveis nesta tela.
Textos: No frontend, os textos estão totalmente implementados, exibindo informações como datas e status (dados fictícios apenas para representação).
Botões e Links: Não são aplicáveis nesta tela.
Layout e Estrutura: O layout e a estrutura são muito consistentes entre as duas telas, mantendo a localização dos menus de navegação e das tabelas de conteúdo. No wireframe, elementos de controle são representados por círculos coloridos, que no frontend correspondem a algum tipo de indicador de status ou controle ainda não implementado. A organização geral reflete a intenção do wireframe, com o frontend adicionando detalhes e interatividade ao design conceitual.
Tela de Estatísticas (Dashboard)
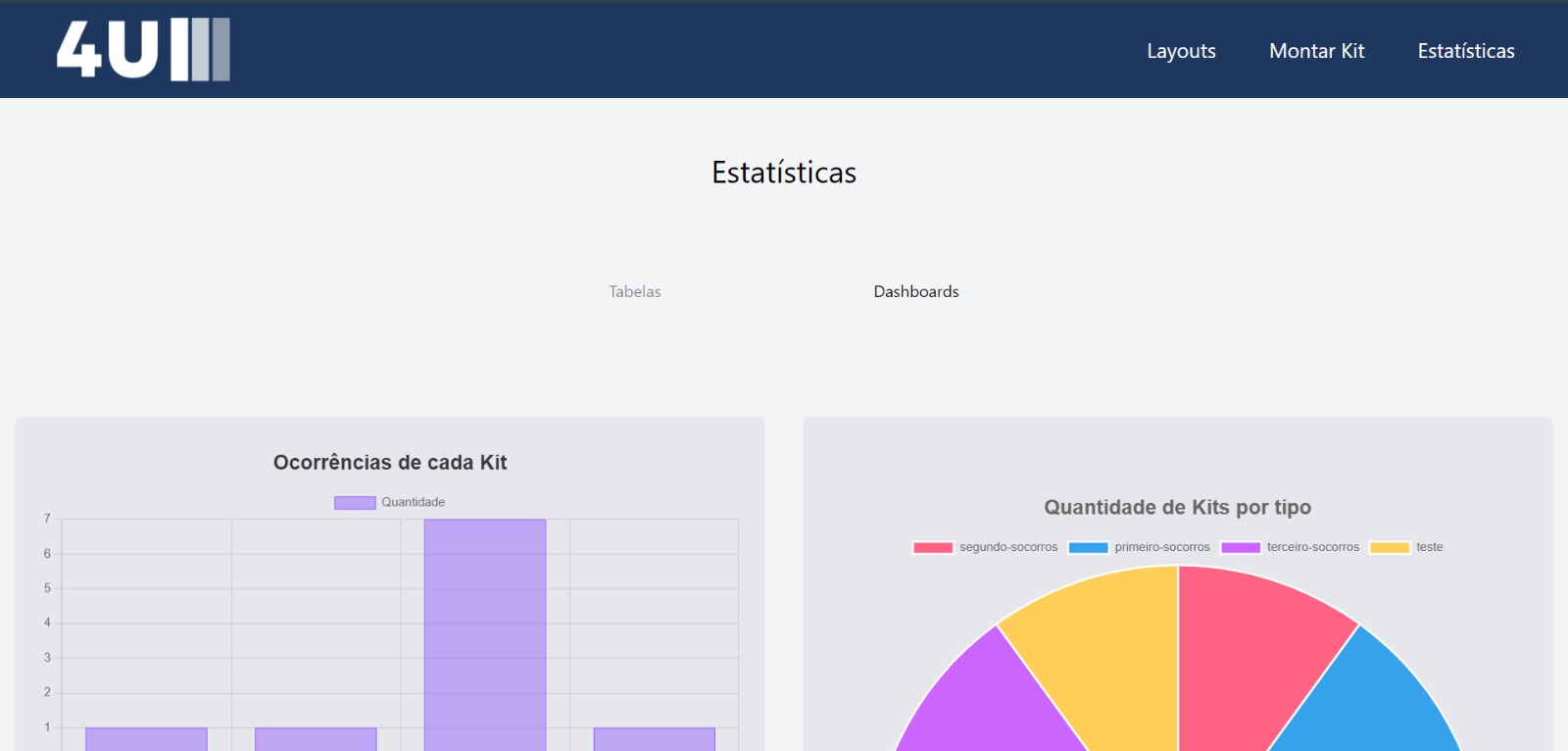
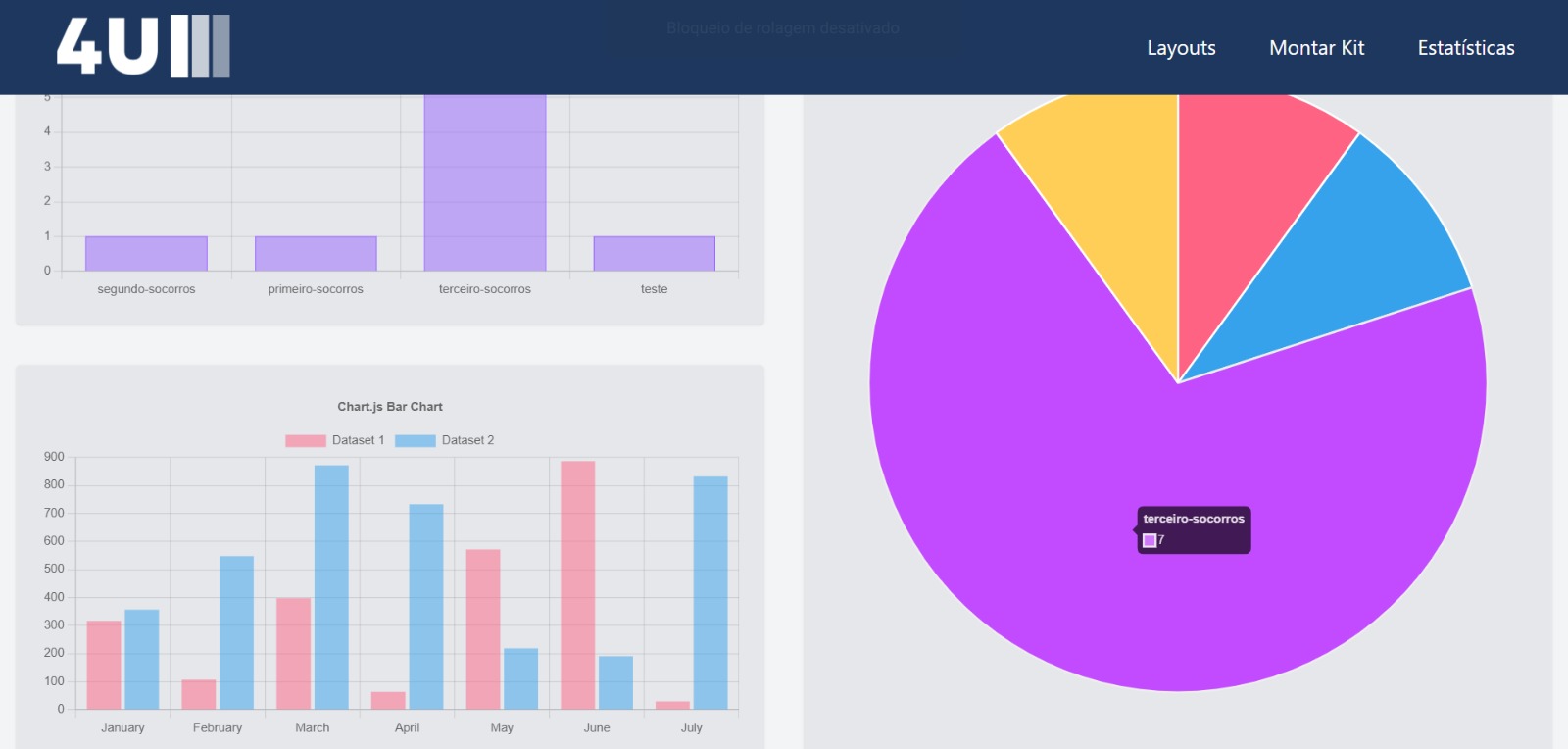
Frontend

Fonte: Elaboração Grupo 4U

Fonte: Elaboração Grupo 4U
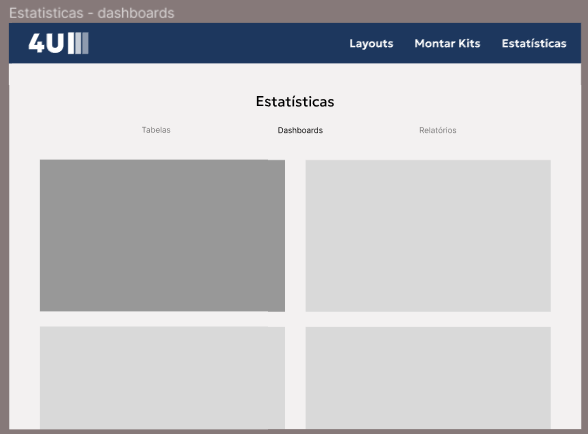
Wireframe

Fonte: Elaboração Grupo 4U
Comparação
Paleta de Cores: As duas telas são muito semelhantes em termos de paleta de cores, utilizando tons de azul e branco em ambas as versões, mantendo a consistência visual.
Elementos Gráficos: Os gráficos no frontend são polidos e coloridos, refletindo uma versão final e funcional dos elementos planos do wireframe. As caixas de itens no wireframe, representadas por blocos cinza, são transformadas em gráficos detalhados no frontend. A transição do design sugere interatividade e oferece uma representação visual de dados.
Imagens: Não são aplicáveis nesta tela.
Textos: No frontend, os textos dos gráficos são informativos e claros, enquanto no wireframe são indicados por linhas que marcam seu lugar. Há alteração na tipografia para se alinhar com a identidade visual do projeto.
Botões e Links: Não são aplicáveis nesta tela.
Layout e Estrutura: O layout é preservado na transição do wireframe para o frontend, mantendo uma distribuição organizada dos elementos gráficos. No frontend, essa estrutura é aprimorada com a adição de elementos visuais. Esse processo de evolução do design assegura que a interface final mantenha-se fiel à estrutura planejada, ao mesmo tempo em que incorpora detalhes visuais e funcionais que aprimoram a experiência do usuário.
Conclusão
A comparação entre as telas do wireframe e do frontend revelou algumas diferenças pontuais, embora a estrutura principal e a maioria dos componentes estejam alinhados com a proposta de design do wireframe. Nota-se que as mudanças foram feitas visando melhorar a experiência do usuário e garantir uma interface que seja tanto funcional, quanto acessível.